回想一下至今認識過的狀態機範例裡,我們目前所見的,都是針對一個物體、物件的小小部分出發,比如 RPG 的移動模組,假設今天不只有移動,我們還需要攻擊的模組、技能分配的模組 etc,這些模組才能組合成一個完整的角色。
這次先從一個稍微簡單的需求作為範例
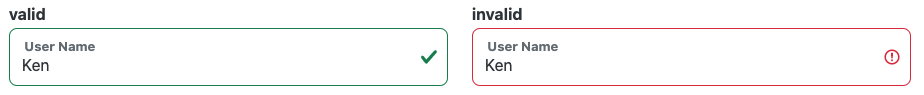
假設我有個 Web Application 裡,有個 input 的 UI component,一開始需求很單純,只有 valid invalid 兩種狀態。

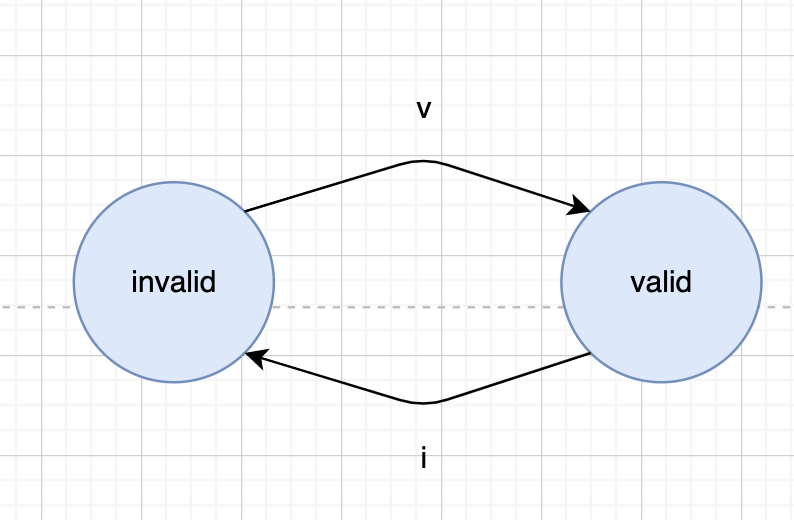
狀態機可以畫成
有個事件 v (valid)能讓 invalid 變成 valid;
有個事件 i (invalid)能讓 valid 變成 invalid;
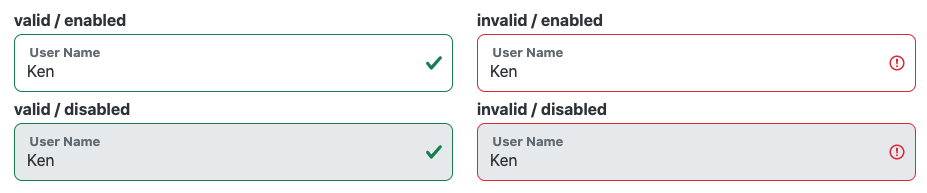
接著隨著設計、商務的新需求,我們的 UI 元件需要 Disable / Enable 的狀態。

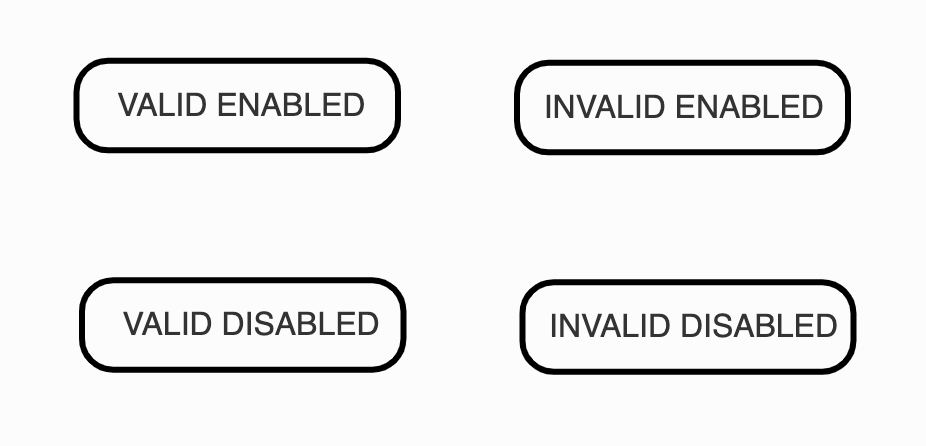
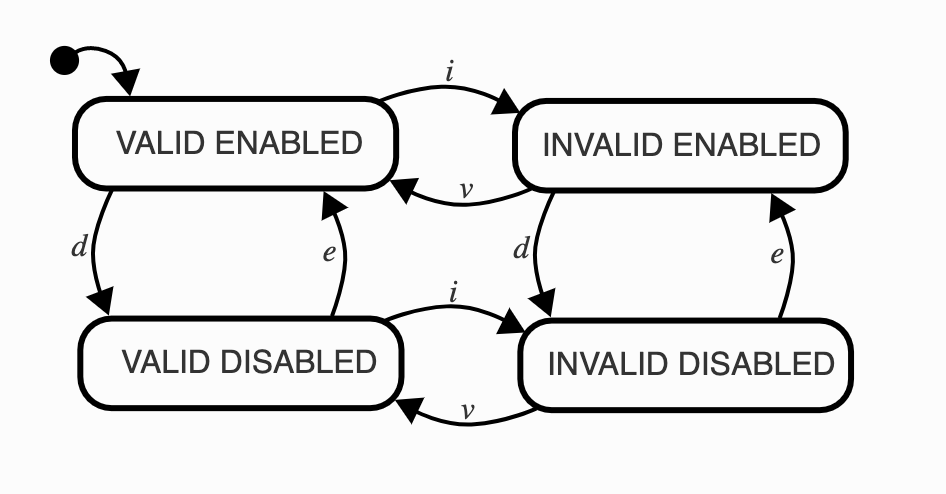
所以現在我們的狀態會有 2*2 共四種組合

假設我們先不去思考為什麼有 invalid disabled 這種奇怪的狀態存在,目前上圖乍看之下還算清晰,但是...,這是因為還沒畫上 transition 的關係。畫了之後...
有個 e (enabled)事件能讓 disabled 變成 enabled;
有個 d (disabled)事件能讓 enabled 變成 disabled;

不曉得看官,此時看下來有沒有開始稍微有點眼花撩亂?
如果沒有的話?!想必讀者的天賦肯定是異於常人,是個練武奇才,或是非常用心觀看呢!!!
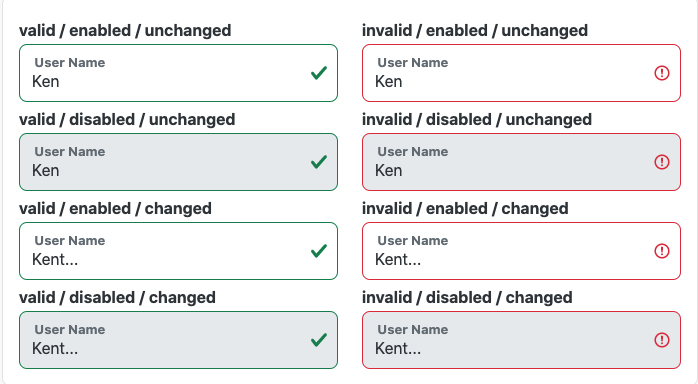
假設今天我們再加上一組條件是檢查 input 有沒有被改變過了,我們稱這個狀態為 changed, unchanged

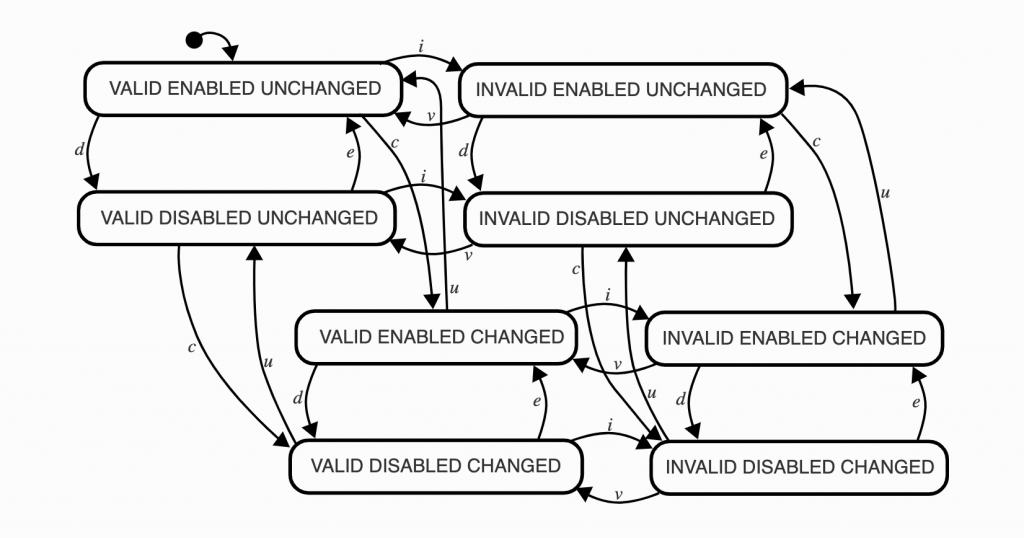
所以現在我們的狀態會有 2*2*2 共八種組合,一樣我們先暫時不管可能有些狀態根本不合理、不會出現在設計稿上。那此時...我們的狀態機會長得什麼樣子呢?
有個 u (unchanged)事件能讓 changed 變成 unchanged;
有個 c (changed)事件能讓 unchanged 變成 changed;

目前光是這三種狀況下 2 * 2 * 2 的狀態機已長得如此可怕,這就是我們所稱之的「狀態大爆炸」。
這張圖,難以閱讀;難以閱讀也代表難以維護,是否也代表我們先前介紹的 state machine 太過理想?
於是就有了 State Chart 的誕生! State Chart 是什麼呢?
State Chart 是基於 David Harel (1987) 發表的 A visual formalism for complex systems 一文產生,用來解決狀態機在現實世界中,複雜的場景應用。
State Chart 帶來了 階層式狀態、平行式狀態 等觀念...
比如早先提及的 RPG 角色,我們可以將角色這個主體底下的狀態,拆成 3 組不同的類別,透過「移動模組」、「攻擊的模組」、「技能分配的模組」共同平行組合而成。
我們會在後續幾天接著介紹
https://statecharts.dev/state-machine-state-explosion.html
